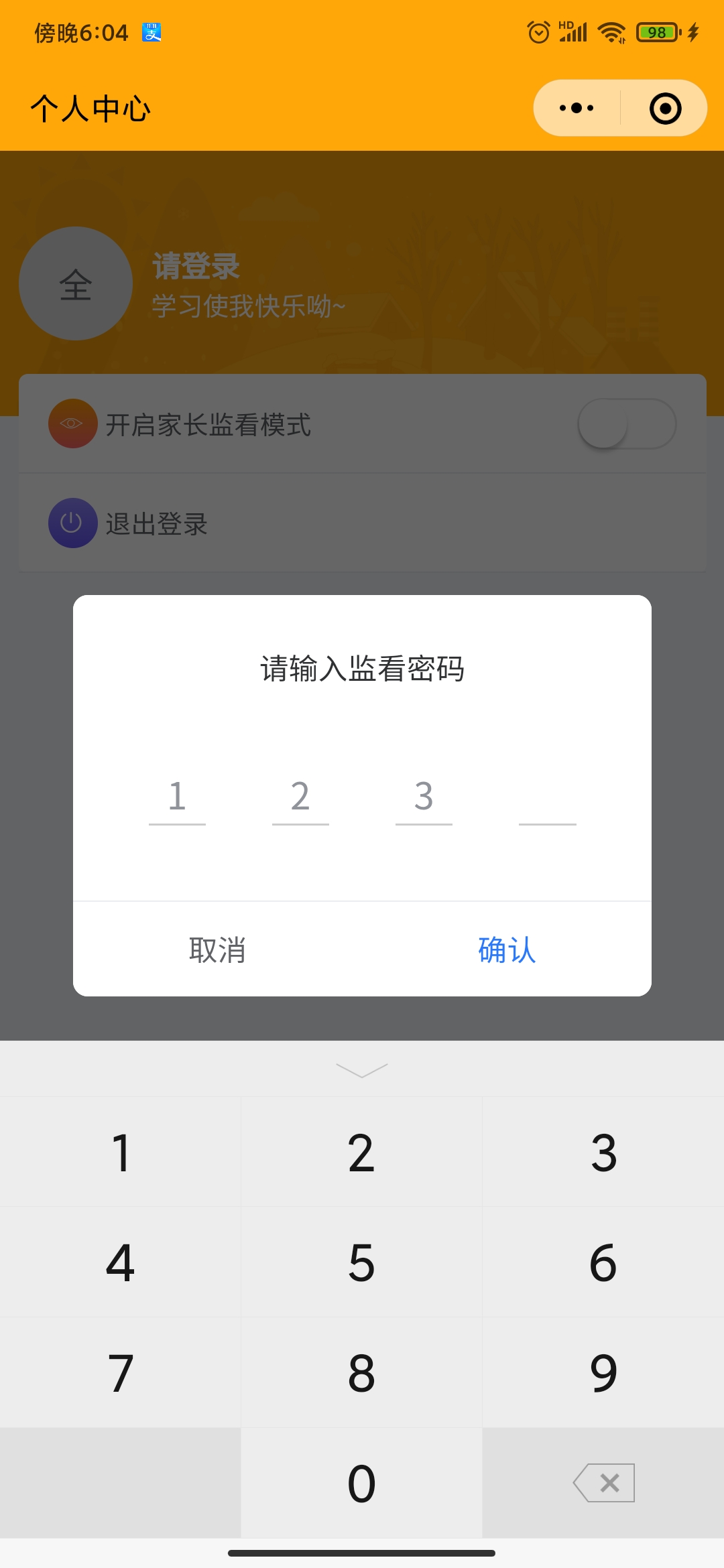
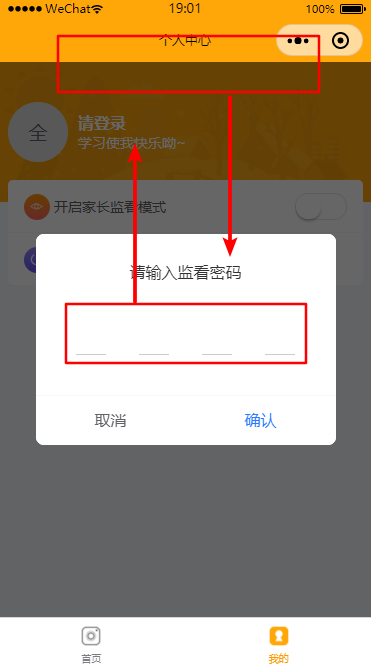
实现点击输入密码弹窗
业务需求
业务需求:自定义密码输入展示弹窗

实现思路
使用
li标签更改css模拟实现_效果。把
input标签定位到li标签之上,保证用户可以点击触发数字键盘把
input标签及其内容隐藏
解决流程
本项目使用 uni-app 框架搭建的小程序项目,实现过程执行到第 3 步无法把 input 内容彻底隐藏,现已解决,记录一下,防止下次踩坑。
实现过程:
第一次实现把
input的opacity属性调为 0 设置透明,但是光标和文字并没有如愿隐藏。失败!第二次实现把
input的font-size属性调为0.1rpx并把color设置为 白色, 但是手机上显示会存在一个微小光标跟随移动。失败!

- 第三次实现动态设置
input具体顶部距离,设置input聚焦状态top: -1000px;失去焦点top回归,运行在安卓设备完美实现(得意洋洋.jpg), 但是运行到ios设备却无法找到input无法进入键盘。失败!

- 第四次实现通过谷歌查询,可以使用
text-indent: -999rpx;来隐藏文字显示,通过margin-left: -100%;来隐藏input光标,完美实现需求 成功 Nice~